CSS BOX SHADOW CENTER
What is the CSS box-shadow property and why should I use it. Rgba136 165 191 048 6px 2px 16px 0px rgba255 255 255 08 -6px.
To specify multiple shadows you must add an additional value for the shadow s separated by commas.

. Changes the shadow from an outer shadow outset to an. All of these box-shadow were copied using CSS Scan click here to try a free demo. Box-shadow property use for display one or more shadows to an HTML element.
Sadly CSS has no such thing. 0px 10px 20px 5px rgba0 0. Add a Social Links block to a page and set up the alignment and size to your liking.
It also includes a method for creating a box shadow on just the top bottom or a single side of an html element. CSS Generator - Box Shadow. Shadow can be inside or outside of the box element.
In this example the transform property modifies our shadowboxhover box-shadow. Set cellpadding and cellspacing in CSS. Are you a web developer.
Included is an option to create a blank css block and edit a default template. How to horizontally center an element. Top and left correspond to the top-left corner of your box.
You could add a shadow to a component that didnt previously have one or make changes to an existing shadow. SHADOW CENTER Must include. The default value is the text color.
Center Try it. Once finished hit save. None Change the background color of the form.
Beautiful CSS box-shadow examples. Look at CSS Color Values for a complete list of possible color values. The CSS box-shadow property is used for attaching one or more drop shadows to an HTML element.
Select the right-down shift spread blur opacity color. Next go to the Custom CSS Editor. This attribute is optional.
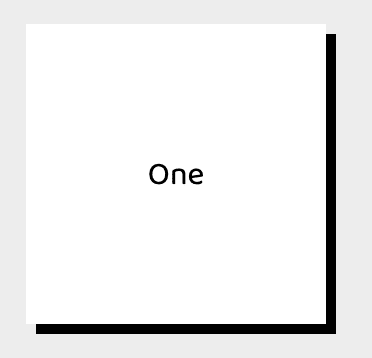
You can add a light shadow to the top and left side of the box as well as a dark shadow to the bottom and right sides of the box using the following CSS with your target HTML element. CSSmatic is a non-profit project made by developers for developers. The box-shadow property is one of the properties introduced in CSS3 to enable developers with the ability to add shadow effects to HTML elements.
The spread size depends upon. What youre trying to do is have them correspond to the center. So if you set margin-top and margin-left to negative of one-half the height and width respectively youll get a centered box.
The box-shadow property in CSS is for putting shadows on elements sometimes referred to as drop shadows ala PhotoshopFigma. Pick a custom color for the preview background and your object. If a border-radius is specified on the element with a box shadow the box shadow takes on the same rounded corners.
Instead we shift the shadow around by specifying a horizontal offset and a vertical offset. This plugin uses css editor and works with all template families. You can create drop shadows on any HTML element.
Make sure the style setting is set to Regular. Set the properties of your box shadow to get the CSS style. The box shadow property is a useful tool that allows the user to create multiple drop shadows around an element - in order either to create the illusion that the element is raised above the objects behind it or to make the element look as though it were depressed in the surrounding object.
With CSS Scan you can easily inspect or copy any websites CSS. FreeCodeCamps open source curriculum has helped more than 40000 people get jobs as developers. Remove the shadow around the formck_form box-shadow.
The box-shadow can also be affected by the hover pseudo class. In the image above for example the resulting shadow has a 4px vertical offset and a 2px horizontal offset. How can I know which radio button is selected via jQuery.
This is a series of examples demonstrating a pure CSS technique for creating border shadows and dividers by utilizing curved CSS box shadows the before and after pseudo-elements and border radius. It sets the shadow size. You will see a blank Custom CSS box.
I want to show you the steps I took to customize my css and some copypaste templates for those who arent familiar with css. Basic syntex of box shadow is following. Box-shadow generator is an interactive.
The z-ordering of multiple box shadows is the same as multiple text shadows the first specified shadow is on top. Press CtrlD to bookmark this page. You can even give them that blurred effect also known as Gaussian blur.
The ultimate CSS tools for web designers. CSS box-shadow generator feel free to experiment with box-shadows If this article was helpful tweet it. Example for a 300x200 box.
There is a custom-css power rem in RemNote that allows the user to customize their workspace. In its simplest use you only specify a horizontal and a vertical shadow. Using box-shadow with the hover pseudo class and transform property.
Use the sliders and the color picker to set the values and watch the live preview until you reach the desired effect. Learn to code for free. If CSS had a real lighting system we would specify a position for one or more lights.
The CSS box-shadow property adds one or more shadows to an element. Virtually any element can obtain a shadow using this property. The vertical offset required of the.
The box-shadow property enables you to cast a drop shadow from the frame of almost any element. If you see a line of code below that is associated with the aspect of your form youd like to modify simply copy and paste that line into the box. Supplied arguments are - 1 X position 2 Y position 3 fade - blur distance 4 Missing.
Specify a Horizontal and a Vertical Shadow. Jennifer McClendon LPC LCADC NCC ACS 200 Centennial Avenue Suite 200 Piscataway NJ 08854 9738857726 Service Provider Specialties. In Safari on PC the color parameter is required.
The CSS box-shadow property is used to apply one or more shadows to an element. The positive value in it sets the shadow below the box and the negative value sets the shadow above of the box. As its name implies it is used to blur the box-shadow.
The color of the shadow. If you do not specify the color the shadow is not displayed at all. Change the hex value to match your colorck_form.
The horizontal offset required of the shadow positive means the shadow will be on the right of the box a negative offset will put the shadow on the left of the box. You can achieve similar look with multiple inset shadows but picking these values can be very time-consuming. Unlike the h-offset it is used to set the shadow position vertically.
Box-shadow allows you to easily implement multiple shadows external or internal on elements specifying color. CSS3 box-shadow property can have inset value. Copy and paste the code below into the Custom CSS Editor box.
The default color of the shadow is the current text-color.

Creating Glow Effects With Css Coder S Block

Css Box Shadow Examples By Css Scan Curated Collection Of 82 Free Beautiful Box Shadow Product Hunt

Css How To Apply Box Shadow On All Four Sides Stack Overflow

Box Shadow Trimmed In Css Columns In Chrome Stack Overflow
How To Add Realism With Css Box Shadow And Text Shadow Vanseo Design

How To Use Css Box Shadow 13 Tricks And Examples

How To Overlap Box Shadows On Table Rows Stack Overflow

Html Css Speech Bubble With Box Shadow Stack Overflow

Add A Box Shadow To A Card Like Element 1 Html Css The Freecodecamp Forum

Belum ada Komentar untuk "CSS BOX SHADOW CENTER"
Posting Komentar